Ncoded Bricks Library
This is very much a work in progress and comes with absolutly no guarantess. However, if you see something you like feel free to use it in your projects by clicking the copy button and then pasting it into the Bricks Build Structure panel.
Custom Code
Type
Categories
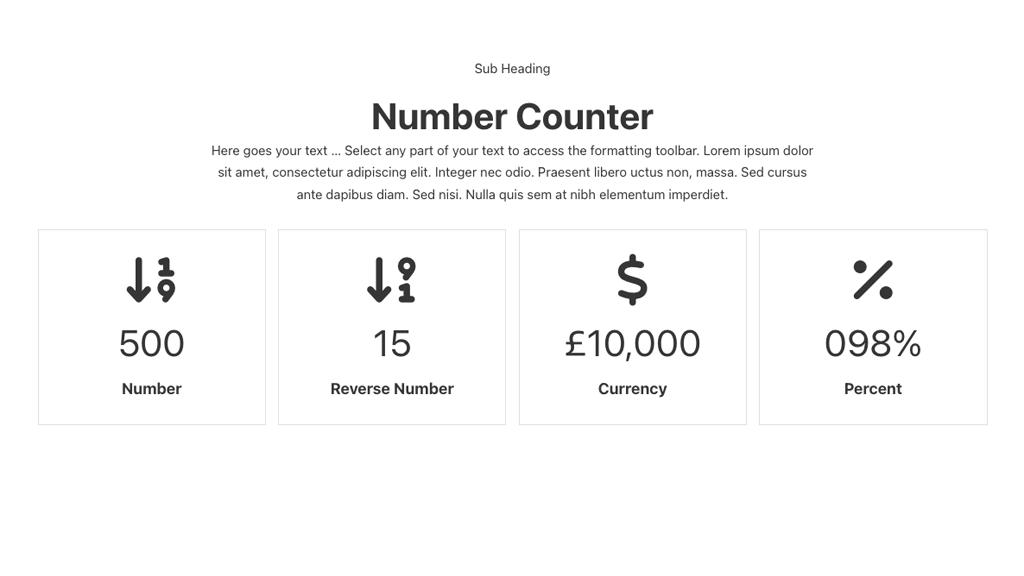
Number Counter Component #0001
JS

The Number Counter component is a versatile tool designed to dynamically animate numbers on your website. This component can be used to display statistics, countdowns, financial figures, percentages, and more.
Accordion Component #0002
CSS
JS

This accordion is made up of sections that when hovered over pushes the other cards, to the side, narrowing them, while expanding itself to occupy the space previously taken by
Accordion Layout #0001
CSS
JS

This Accordion layout is perfect for FAQ Sections, Multi step forms, Documentation and more. It is designed to work with or without a query loop and includes some custom javascript.
Logo Strip #0001
JS

Animated infinitely scrolling Marque All the styling and animations are done in CSS however to help simplify the CSS a small JavaScript function adds a css variable to each icon
Slider #0001
CSS

A Ken Burns style Slider. This uses the Bricks Nestable Slider with a little custom CSS. The Nestable Slider uses a JS plugin called Splide and has the ability to
Hero Section #004
CSS

This hero section is split with content and CTA on the left with four hoverable images on the right which all have links associated with them to take you to
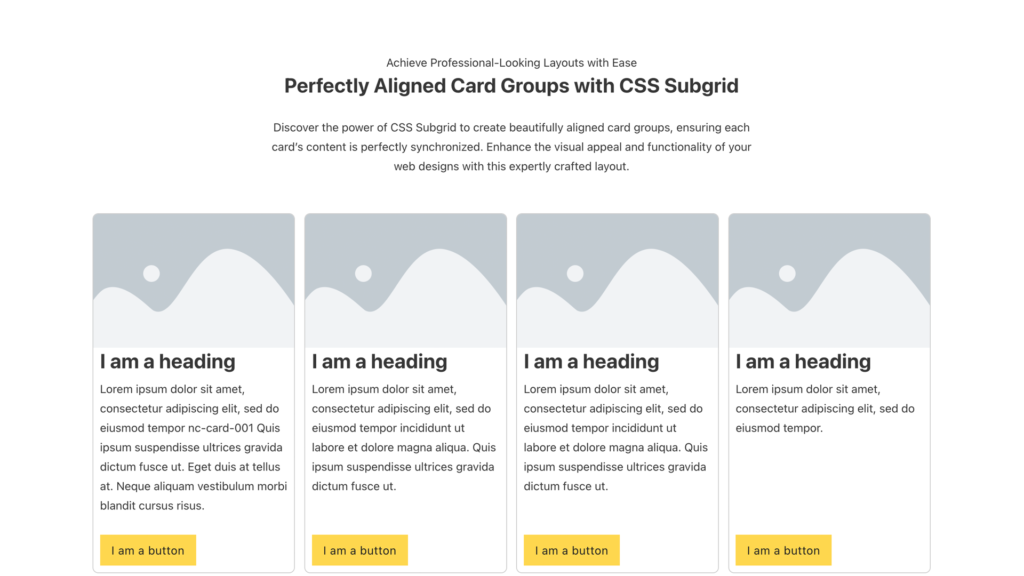
Card Group #01

A four column card group based on CSS Subgrid. Contains 1 image, header, body text and a button.